Creating a custom gutter validator
Note: This is a port of an old post from a previous blog, originally written to target Sitecore 6.3, though it still applies as of Sitecore 7.5. Whilst it is now not such a new subject, it may still prove useful to some.
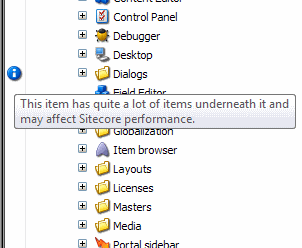
Whilst a lot of content editors using Sitecore prefer to use the Page Editor, the Content Editor still sees a lot of use. One of the features of the content editor is the gutter validators, used to quickly provide a visual check of the validation state of items in the tree:

It’s very easy to add your own custom validation here.
Creating the code
First of all, create the code for your gutter validator. Create a new class and have it inherit from Sitecore.Shell.Applications.ContentEditor.Gutters.GutterRenderer. In this class you should override the GetIconDescriptor(Item item) method, which returns a GutterIconDescriptor.
This overriden method should return an instance of GutterIconDescriptor if the validation has failed, or null if the validation passes.
For the sake of example, here we have a validator that checks to see if an item has over 100 child items and if so will fail validation:
|
|
You can use the above code as a template, all you need to do is customize the ItemIsValid method with your own validation logic, and alter the GetGutterDescriptor method to choose an icon and tooltip that’s suitable for you.
That’s all there is too it for the code. Compile the assembly and make sure it is deployed to your Sitecore bin directory.
Creating the Validation Item
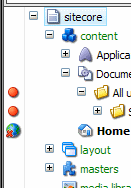
Now you need to create an item for the gutter validator in Sitecore, so that it can be selected. This should be located in the Core database underneath the item /sitecore/content/Applications/Content Editor/Gutters.
You should create your item using the /sitecore/templates/Sitecore Client/Content editor/Gutter Renderer template.
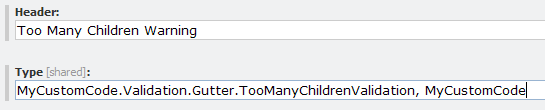
The Header field represents how your validator will appear in the context-menu, and the Type field is the fully-qualified name of your new type:

Trying it out
Once that’s saved you can jump back into the master database and enable it. Right-click in the gutter to enable your validator, and then you should see your validation icon wherever an item fails your validation: